Canvas@Illinois, Creating Accessible Quizzes
Creating Accessible Quizzes in Canvas
Accessible Exams Checklist
- Use Classic Quizzes
- Follow general best practices for content accessibility in the Rich Content Editor
- Use alt text for images
- Add language attribute tags to all foreign language text
- Avoid using abbreviations or all caps
- Indicate in question text if multiple answers are possible.
- If multiple questions are associated with a single prompt, indicate that prior to the prompt
- Indicate whether a question is fill-in-the-blank in the question text
- If your content has equations, use the equation editor
- Avoid using time limits
Use Classic Quizzes rather than New Quizzes
Recommendation to Use Classic Quizzes
New Quizzes have been found to have accessibility issues, and people are strongly recommended to use Classic Quizzes instead.
Some of you may have heard that Canvas was going to move all quizzes to the New Quizzes format in the near future, but, due to feedback from the Canvas community, they have decided to remove that deadline. You can read more about their decision, as well as have the opportunity to join the "New Quizzes Hub," on the following Instructure Community page: We're Listening: New Quizzes Features, Classic Quizzes Timeline
Please note: When you choose Classic Quizzes or New Quizzes, that option will be applied by default to other quizzes you create. If you choose New Quizzes and later decide you want to go back to using Classic Quizzes, you will need to reset the default quiz option by clicking Quizzes in the left-hand course menu, clicking the three dots option button (located next to the +Quiz button on the right-hand side of the Quizzes page), and then selecting Reset quiz engine choice.
Another item to note: New Quizzes from Campus Canvas cannot currently be imported into Open Canvas/ Campus Catalog due to Instructure not creating that capability.
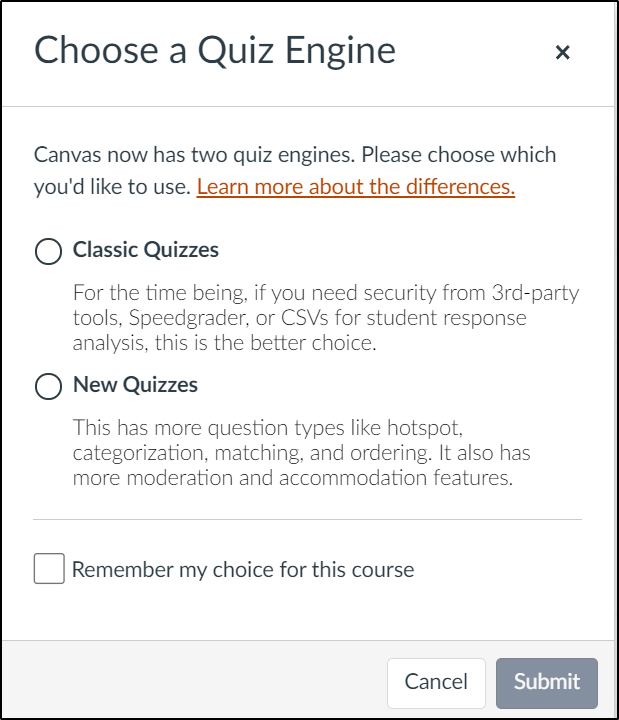
The default quiz engine in Canvas is the Classic Quizzes interface. If New Quizzes is enabled in your course-level Feature Options, you will have to select which interface to use when you create a new quiz.

Classic Interface

New Interface

Follow Best Practices for Content Accessibility in the Rich Content Editor
Please consult the following resources:
- Canvas General Accessibility Design Guidelines
- How do I use the Accessibility Checker in the Rich Content Editor as an instructor?
- What are the Canvas Accessibility Standards?
Use Alt Text for Images
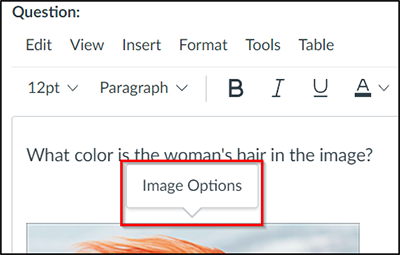
If you have images in your exam questions, add alt text to them that describes the meaningful content of the image that is conveyed to sighted students. For example, if you had this question: "Answer in Spanish: what color is the woman's hair in the image?" You should add alt text that says "woman with red hair".
Add alt text by clicking on the image and then on the Image Options link.

Use the Alt text field in the Image Options menu to add your description.

Add Language Attribute Tags for Non-English Text
Language attribute tags allow assistive technology (AT) like screen readers and other text-to-speech AT to voice text in its native language. Using language tags in your HTML content in Canvas ensures that assistive technology (AT) like screen readers and other text-to-speech AT will pronounce the words accurately, which is critical for correct interpretation of foreign language content.
Without language attribute tags, foreign languages are read with the default English pronounciation making them largely incomprehensible. For languages with non-Latin alphabets, screen readers and text-to-speech AT may not read out the text at all without a language attribute. For example, watch this video of a screen reader reading various Asian languages in which the characters are not read correctly without the proper language attribute.
To learn how to apply language attribute tags, follow the language attribute tutorial.
Note: you can even add language attributes to the text of answer options by selecting the Edit button (pencil icon) that appears on the right side of the page across from each answer option.

Avoid Using Abbreviations or All Caps
Screen readers and other text-to-speech AT are inconsistent in the way they read abbreviations; sometimes they are read out as a word, sometimes as individual letters. Additionally, text in all caps is sometimes read out letter-by-letter rather than as a single word.
Indicate the Type of Question in the Question Text
- Indicate in the Question Text if Multiple Answers are Possible. If you are using the Multiple Answer type, include language in your question that says "Multiple answers are possible." or "Select all that apply." This helps clarify for all users, including screen reader users, that it is not a single-answer question.
- If multiple questions are associated with a single prompt, indicate that prior to the prompt. For example, "Use the following prompt for Questions 3-7." or "Read the following prompt, then answer questions 2-5 about its content."
- Indicate whether a question is fill-in-the-blank in the question text. For example, write "Fill in the blank in the following sentence:" at the beginning of the question. Screen readers often read out blanks as "underscore underscore underscore …", so it is important to let students know ahead of time that it is a fill-in-the-blank question so that it is less confusing when they reach it.
If Your Content has Equations, Use the Equation Editor or EquatIO
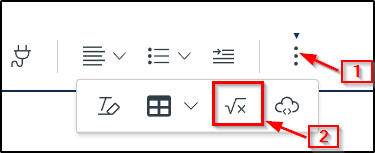
In the Rich Content Editor toolbar, first click the toolbar expansion link. Then select the "Insert Math Equation" button to author math content that will be rendered properly for screen reader users and other users of text-to-speech AT.

Note: University of Illinois also has a campus-wide license for EquatIO, a math editor for converting equations in multiple formats to accessible formats. To learn more, watch this Quick Demo of EquatIO's Accessible Math Capabilities.
Avoid Using Time Limits
If you must have a time limit, make sure you know how to provide extended time accommodations for individual students.
