Topics Map > LAS Web Services > Drupal Training Material
ATLAS Web Framework – Fancy Page
How to add a Fancy Page in the ATLAS Web Framework
Fancy page is the more advanced version of Basic Page. It gives you more options to style and arrange content on the page. It also includes a photo gallery feature.
Adding a New Fancy Page
You must be logged in as an Editor role or higher to add Fancy Pages
- Under the Manage menu at the top of your page, click the Content option
- Click the blue + Add Content button just below the content heading
- Click Fancy Page on the list of available Content Types
- Complete the following fields:
- Title – The Title will appear at the top of your page in large text. The title in particular will also be picked up by Search Engines so choose a title that accurately describes your page.
- Paragraph – In this section you can choose one or more Paragraph types to add to your page. Each type is described below.
- Menu Settings – At the bottom of the form, you will see a special section for additional options. Click the Menu Settings option and check the Provide a Menu Link box to add this page to the menu structure. There are several fields:
- Menu Link Title - This is the name that will be shown in the menu. Leave it blank to use the title of the page or put in a custom menu title.
- Description - This text will show when the user hovers the mouse over the menu option. It's particularly useful if there are several options that may confuse the user.
- Parent Item - This is the most important field. It controls where your page will sit in the menu. There are several main sections in your site that will show in this list surrounded by brackets (<Site Section>). Below that you will see other pages that have been added. Choose the item that will contain your new page. In the image shown here, the user has selected Anthropology Major which means this new page will be shown under the Anthropology Major page in the Undergraduate Programs section of the Academics section and alongside the Archaeology Concentration, General Anthropology, and others.

- Click the Preview button to see what your page will look like:
- Click the Back to Content Editing button at the top of the page to come back to make changes or save your page
- Click the Save button to save your changes
Paragraph Types
Colored Text Block with Image
Add Colored Text Block with Image –
- Image – Choose the image to upload from your machine. Add Alternative Text for screen readers, search engines, or when the image cannot be loaded.
- Text – Enter text to go along with the picture.
- Class –
- Choose one of Float Image Left or Float Image Right to adjust the position of the image you just added. (By default the image floats left.)
- To set the background color, choose one of Blue Background and Orange Background.

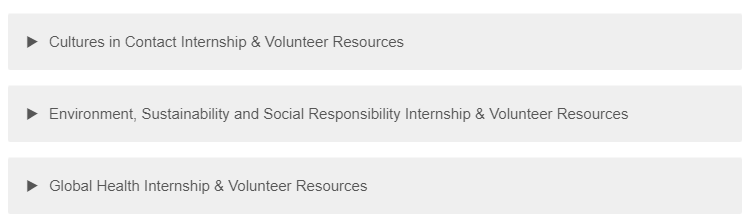
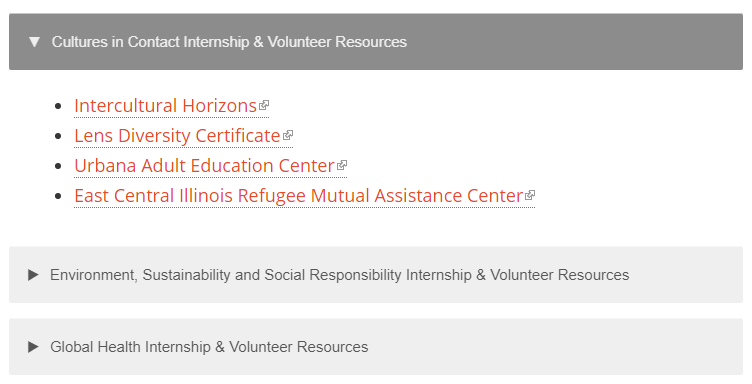
Add Expand/Collapase Block -
- Collapsed Text - This is the title of the collapsible section.
- Expanded Text - This is the body of the collapsible section. You can use the format toolbar to add bullets, tables, images, links, and files as well as basic formatting. For more information about formatting body content, see the Text Formatting in Drupal page.

Menu Block
Add Menu Block –
- Image – Choose the image to upload from your machine. Add Alternative Text for screen readers, search engines, or when the image cannot be loaded. There is a 512 MB limit.
- URL – Enter the page you want to link to. It can be to either a page on your site or a full url to any page.
- Link Text – The text that will show below your image. This is where the user clicks.
- Class – Choose one of Blue Background or Orange Background as background color of the Link Text.

Photo Grid
Add Photo Grid –
Photo Grid Images – Choose the image to upload from your machine. The Alternative Text field will be displayed when the user expands the image as well as for screen readers, search engines, or when the image cannot be loaded.


Rich Text
Add Rich Text –
Rich Text – This functions like the Basic Page content type. You can use the format toolbar to add bullets, tables, images, links, and files as well as basic formatting. For more information about formatting body content, see the Text Formatting in Drupal page.

Text with Image and Header
Add Text with Image and Header –
- Heading – The heading will appear at the top of this block.
- Image – Choose the image to upload from your machine. Add Alternative Text for screen readers, search engines, or when the image cannot be loaded. Has 512 MB limit.
- Paragraph Text – A text paragraph to go with the image you just added. You can use the format toolbar to add bullets, tables, images, links, and files as well as basic formatting. For more information about formatting body content, see the Text Formatting in Drupal page.
- Class – Choose one of Float Image Left or Float Image Right to adjust the position of the image you just added. (By default the image floats left)

Two Column Text Block
Add Two Column Text Block –
Two-Column Text – Enter the text content, the system will automatically divide the text into two columns when it displays.

You can always remove a block or contents of the block by clicking on remove buttons on the right. (circled in red in the picture below) Also, you can drag the blocks around to arrange their order of appearance, or click on Show row weights to adjust it (circled in blue).

You can add more Paragraph elements by repeating step 4(b).
Still have questions?
If you still have questions, please send email to atlas-web@illinois.edu and be sure to tell us the URL for the site and/or page you are having trouble with.