cPanel, Embedding a Box folder in cPanel-hosted web pages
If you want to provide a way for people viewing a website to be able to browse the contents of a particular Box folder, you'll want three things:
- (Optional but recommended:) A specific Box folder to contain the shared content
- File permissions that include "everyone with the link"
- The code to embed your Box folder in your web page
Choosing a folder
While you can provide individual direct links to files that are stored in different locations within Box, you'll find it easier to keep track of where your web-linked files and images are if you create a folder specifically for this purpose.
For the examples below we've used a folder called Embed-folder to demonstrate what to select.
Setting the file's permissions and getting the direct link
1. Select your file in the Box folder and click the ... button that appears when you click or hover over your file. In the menu that appears, go to More Actions -> Embed Widget.
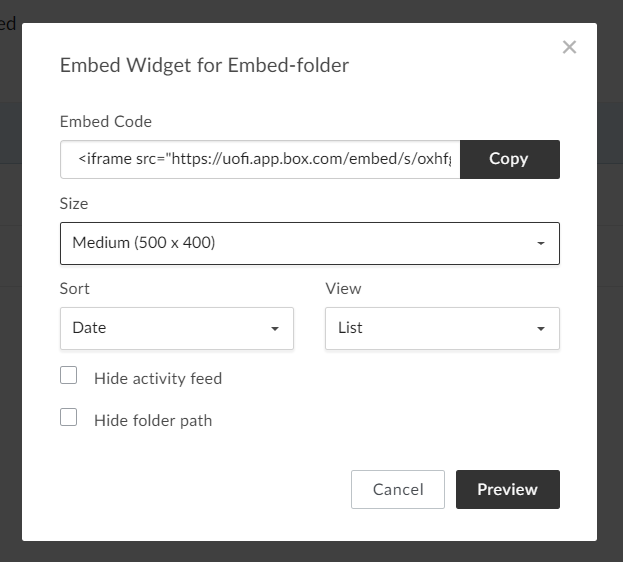
2. In the Embed Widget window that appears, adjust the settings to match the size, sorting, and view type you'd like to include in your web page. (The Preview button lets you see what your embedded folder will look like.)
3. When you're happy with the settings, copy the Embed Code and place this code in your cPanel-hosted web page to include a view of a folder from Box.